Если результаты вас не устроили нажмите "Создать новую тему"
Похожие темы не найдены.

0
Интернет-магазин
Версия SiteEdit на момент написания статьи: 5
Резюме: Описана структура интернет-магазина и его настройка в редакторе SiteEdit. Работа с менеджером магазина описывается в других статьях.
Для чтения статьи перейдите пожалуйста по ссылке:
http://help.siteedit.ru/lesson12/
Комментарии к статье можно оставить в данной теме.
Ключевые слова, по которым должна находиться статья: интернет-магазин, корзина заказов, список клиентских заказов, валюта, реквизиты предприятия, каталог групп, плавающая корзина, блок авторизации
Резюме: Описана структура интернет-магазина и его настройка в редакторе SiteEdit. Работа с менеджером магазина описывается в других статьях.
Для чтения статьи перейдите пожалуйста по ссылке:
http://help.siteedit.ru/lesson12/
Комментарии к статье можно оставить в данной теме.
Ключевые слова, по которым должна находиться статья: интернет-магазин, корзина заказов, список клиентских заказов, валюта, реквизиты предприятия, каталог групп, плавающая корзина, блок авторизации

0
Настройка многосайтового проекта SiteEdit Business (отчуждаемая) и SiteEdit Partner
С помощью программы SiteEdit вы можете создавать несколько сайтов, используя опцию многосайтовость. Для этого у вас должна быть отчуждаемая версия SiteEdit или SiteEdit Partner

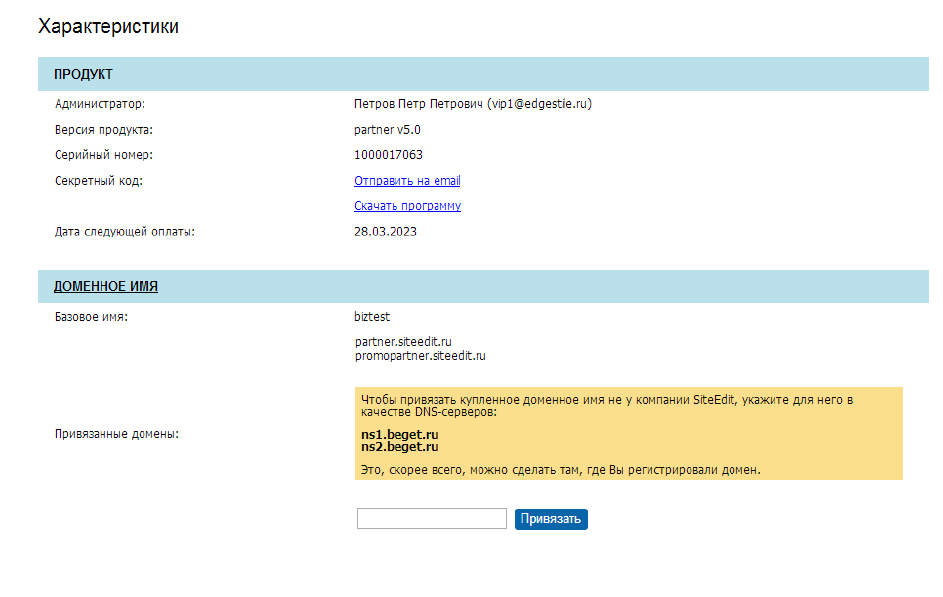
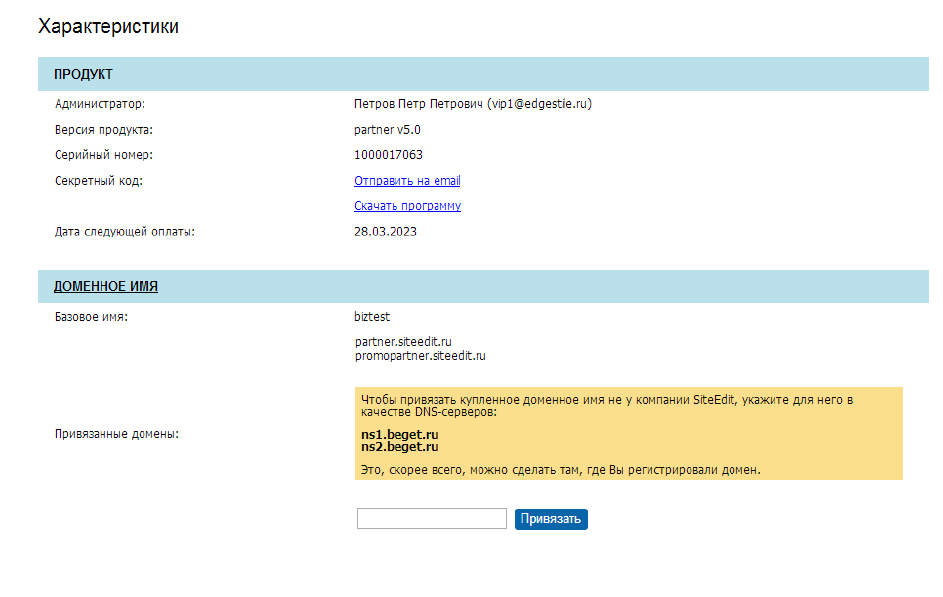
Отчуждаемая версия включает в себя программу SiteEdit, установленную на вашем компьютере и установленную на ваш хостинг(место под сайт в интернете) серверную часть программы (или ядро программы). Программа и ядро «соединены» при помощи лицензии на отчуждаемую версию, т.е. благодаря лицензии программа на вашем компьютере «знает» куда выгружать проект. Многосайтовость позволяет на одном хостинге (соответственно на одном ядре) держать несколько сайтов. Т.е., например, вы хотите сделать на одной отчуждаемой лицензии два сайта test1.ru и test2.ru Вы регистрируете у хостинг-провайдера сайт c именем test1.ru. После этого вы регистрируете у нас отчуждаемую лицензию для этого сайта или версию Partner (для партнеров «мультифраншизы»). Перед тем как непосредственно приступить к созданию сайтов вам нужно выполнить привязку имен. Т.е. чтобы по адресу test1.ru открывался ваш сайт. Для этого обратитесь к администрации хостинга с просьбой привязать эти имена(test1.ru и test2.ru ) к корневой папке сайта на сервере (папке, куда установлено ядро). Внимание: Для сайтов, размешенных на серверах Эджестайл вам нужно в настройках домена сделать перенаправление на ns1.beget.ru и ns2.beget.ru чтобы в дальнейшем не было проблем с доступностью сайта. Далее в своем кабинете siteedit.ru или edgestile.com в разделе «Мои сайты» выберите нужную лицензию и в настройках сайта добавьте новый домен в список доменов

Важно! Все имена привязываются именно к корневой папке проекта на сервере. При обращении в браузере к конкретному сайту ядро само выдаст нужный сайт. Т.е. несмотря
на то, что оба сайта test1.ru и test2.ru привязаны к одной директории сервера ../../test1(к
примеру, у вас она будет называться иначе), при обращении к test1.ru ядро выдаст сайт
проекта test1, при обращении к test2.ru выдаст сайт проекта test2.
После привязки при открытии в броузере по адресу test1.ru и test2.ru должен открываться
один и тот же сайт. Если вы еще ни разу не выполняли выгрузку, то там отобразится
следующее:

Создание многосайтового проекта с нуля.
Теперь переходим к созданию проекта в программе.

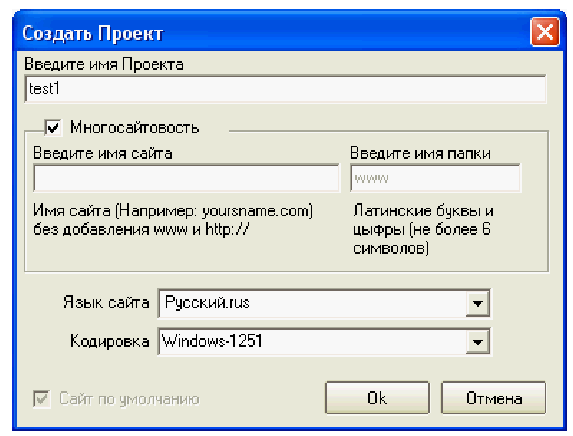
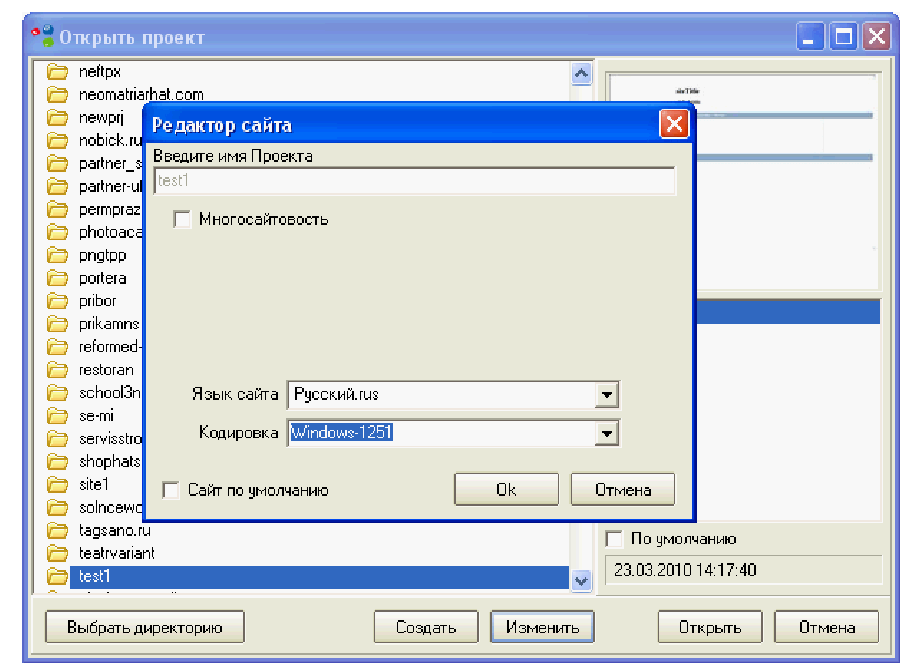
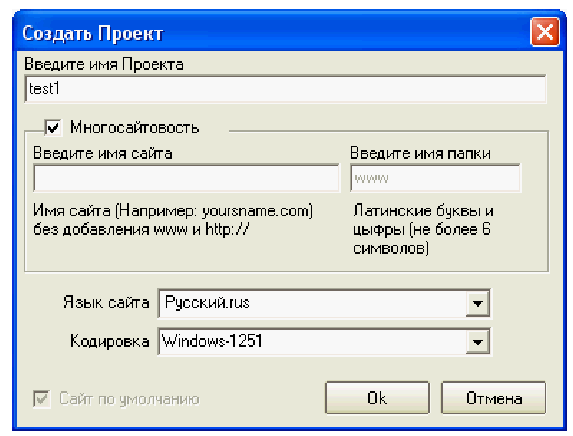
При создании проекта введите имя проекта, отметьте галочку «Многосайтовость», нажмите «Ок». Если галочка не отмечается:
Убедитесь что в файле
C:\Program Files\SiteEdit Business\types\public\start.ini
правильно установлено version
version=17
если нет исправьте на 17.
Итак, после нажатия кнопки «Ок», вы создали основной сайт. Он будет использовать то
доменное имя, которое вы указали при оформлении лицензии. Теперь вам нужно пройти
регистрацию в программе для его выгрузки на хостинг и создания следующего сайта. О
том, как пройти регистрацию и выгружать проект смотрите урок 13 на сайте или
руководство пользователя, поставляемое с программой.
Создание второго и последующих сайтов
После регистрации у вас появится возможность выгружать этот сайт, а также добавлять
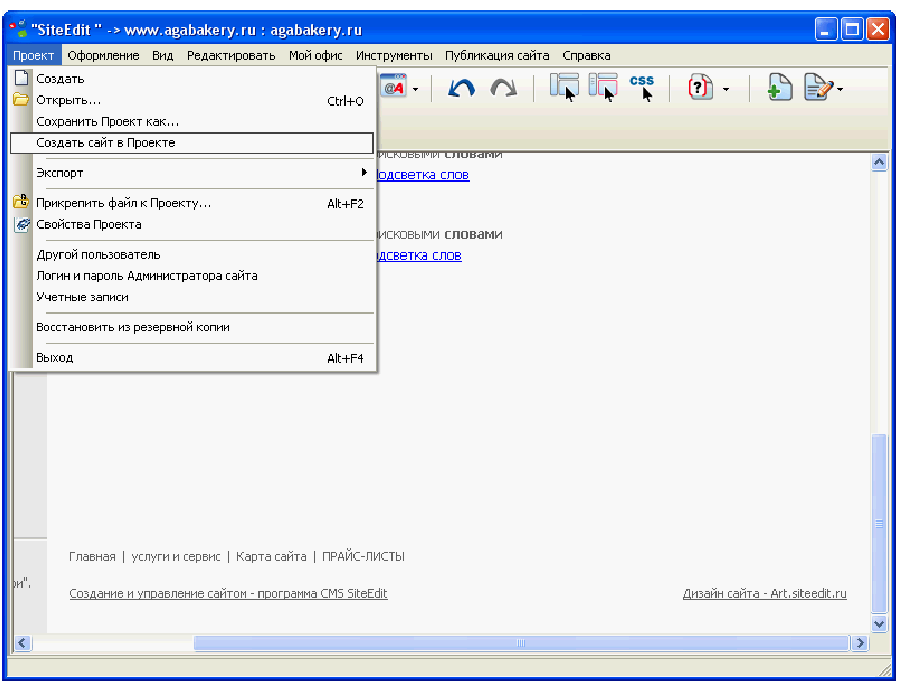
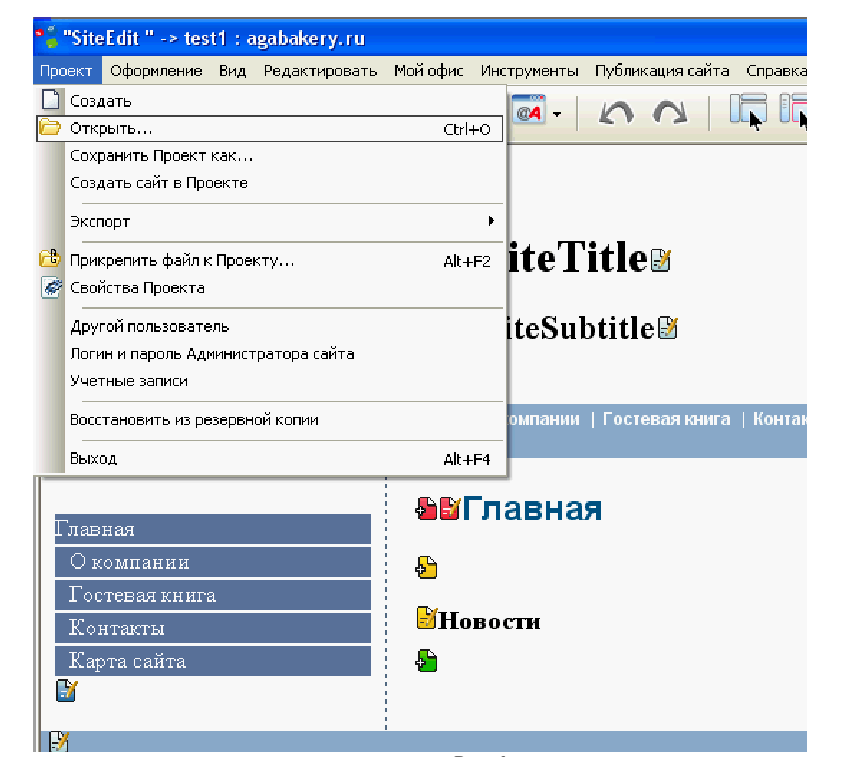
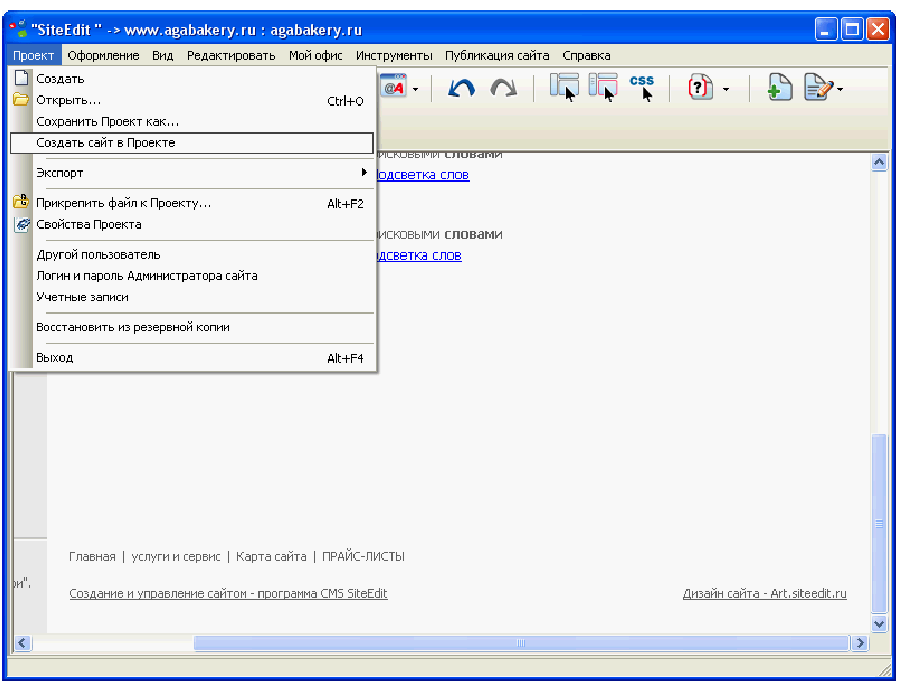
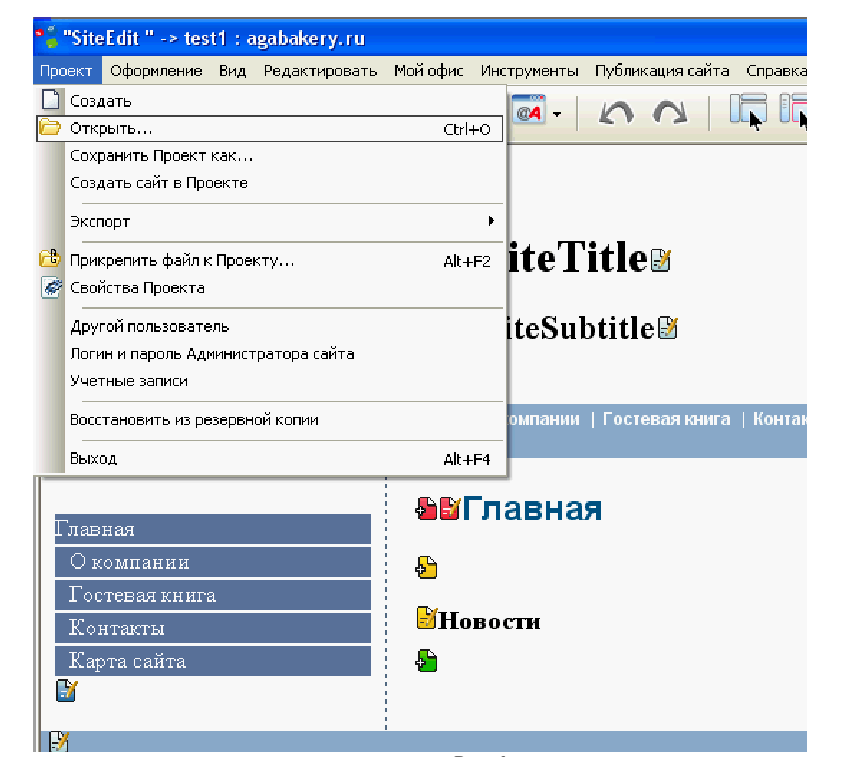
новые сайты к проекту. Для того, чтобы добавить новый сайт, выберите в меню «Проект»
пункт «Создать Сайт в проекте».

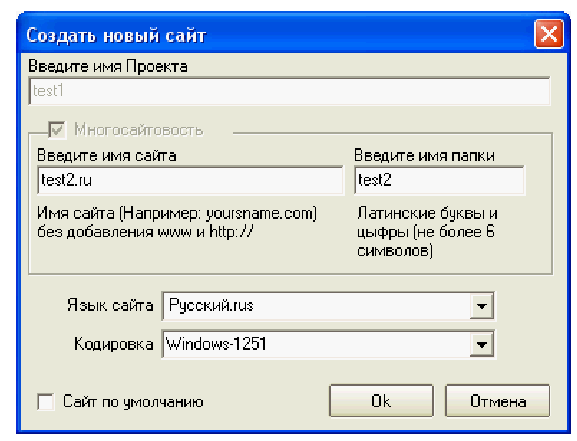
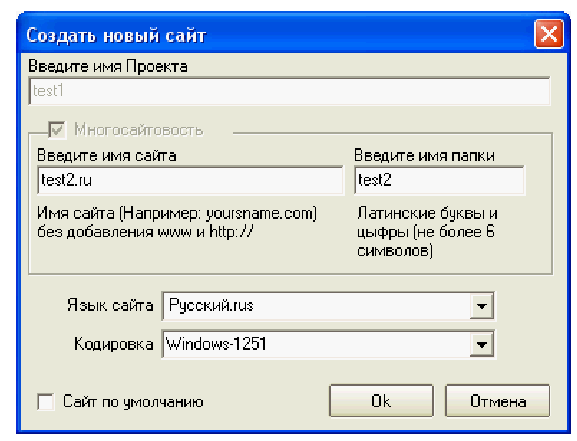
В появившемся диалоговом окне введите имя сайта(test2.ru). Кроме того нужно ввести имя папки для хранения внутри многосайтового прокта (test2). ОБЯЗАТЕЛЬНО. Имя
папки должно быть не длиннее 6 символов и вводится латинскими буквами и цифрами.

Нажмите «Ок». После этого у вас в проекте создан сайт test2.ru. Закройте программу. Открытие сайтов внутри многосайтового проекта
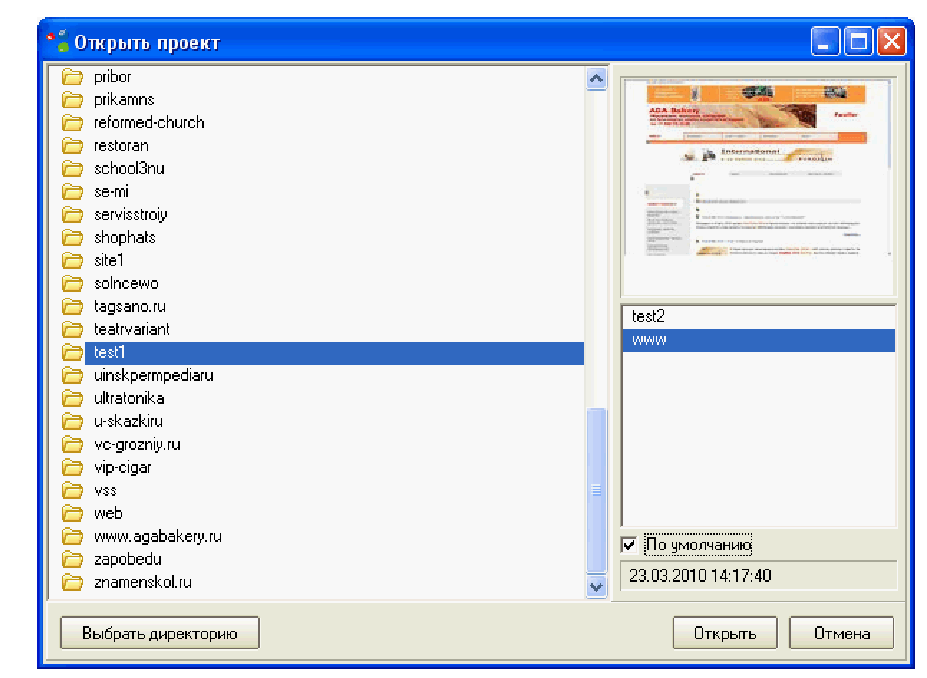
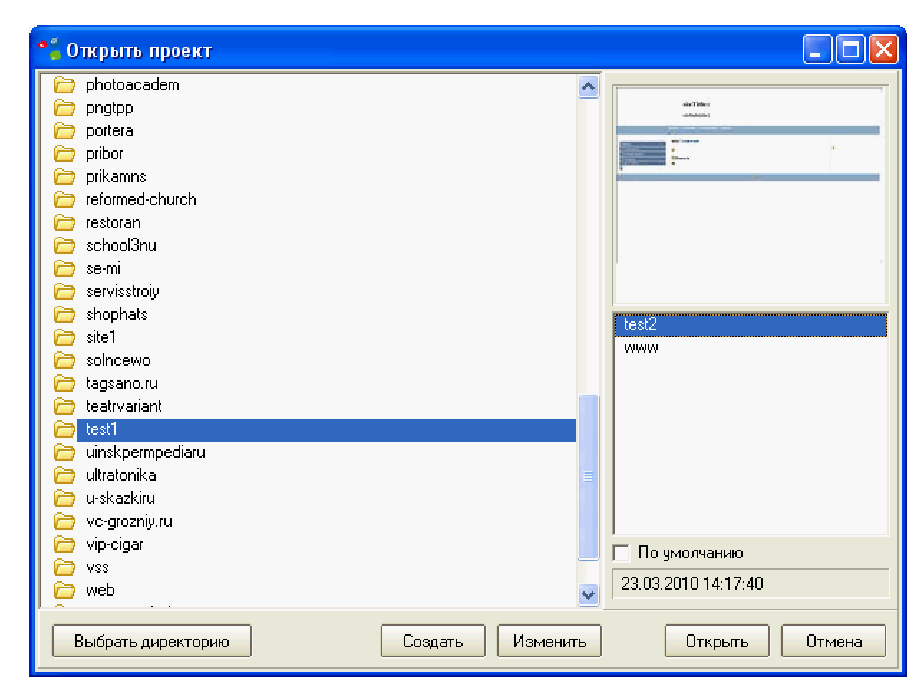
Откройте программу, перейдите к окну открытия проекта.

В этом окне: www соответствует основному сайту test1.ru
test2 соответствует сайту test2.ru
Откроем сайт test1.ru. Для этого в окне справа выберем www, поставим галочку «по
умолчанию»(она должна быть на сайте с именем www) и нажмем «Открыть». Откроется
окно проекта. Во всем остальном(редактирование, выгрузка) можно работать, как с
обычным односайтовым проектом.
Изменение доменного имени сайта
Если потребуется изменить доменное имя проекта, то нужно будет открыть любой сайт
многосайтового проекта. Затем из меню «Проект» выбрать пункт «Открыть»

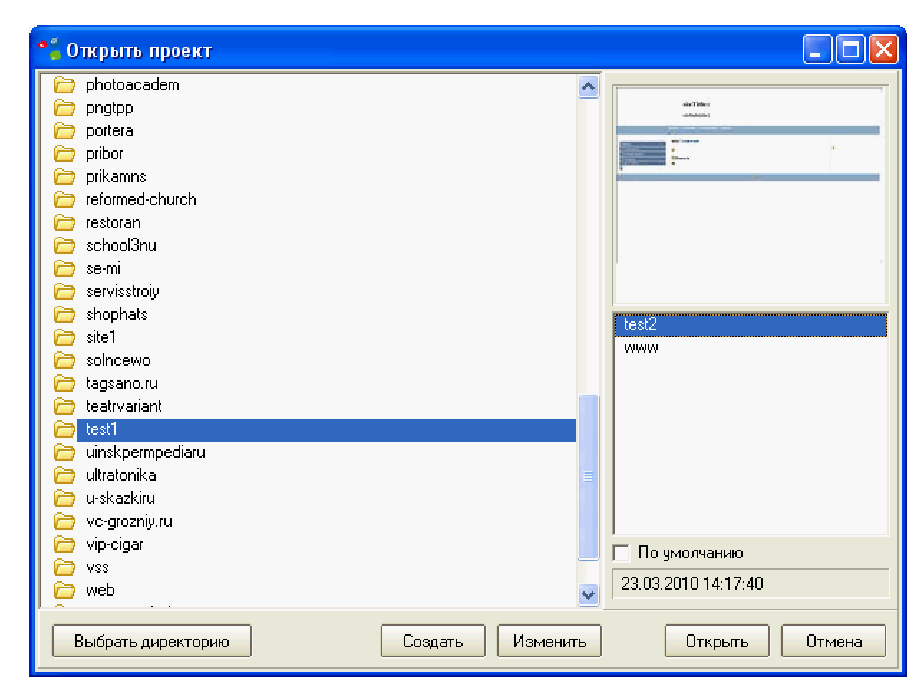
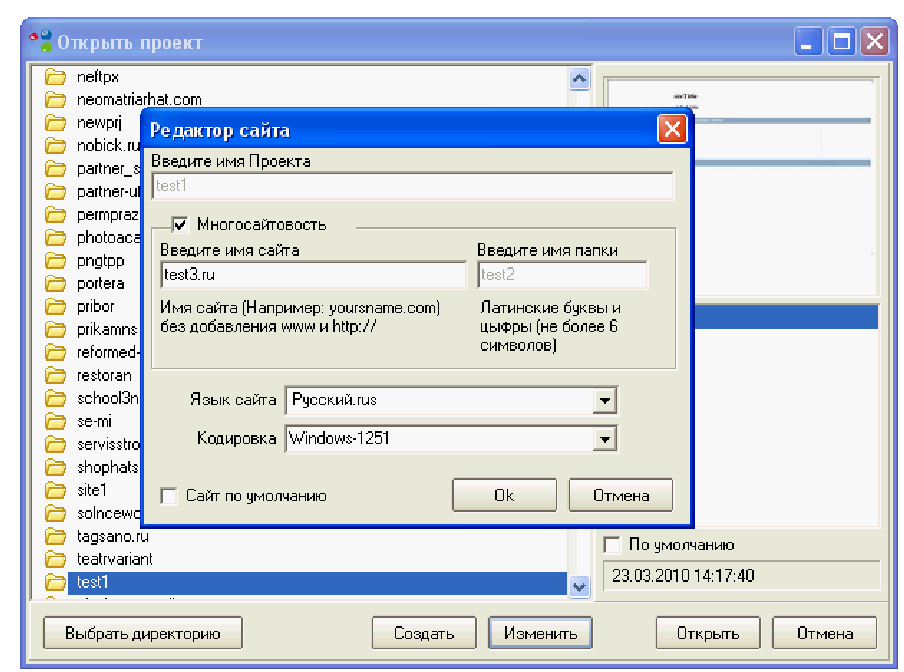
Появится окно «Открыть проект». Это окно отличается от окна «Открыть проект», в которое мы попадали при открытии программы, наличием кнопок «Создать» и
«Изменить».

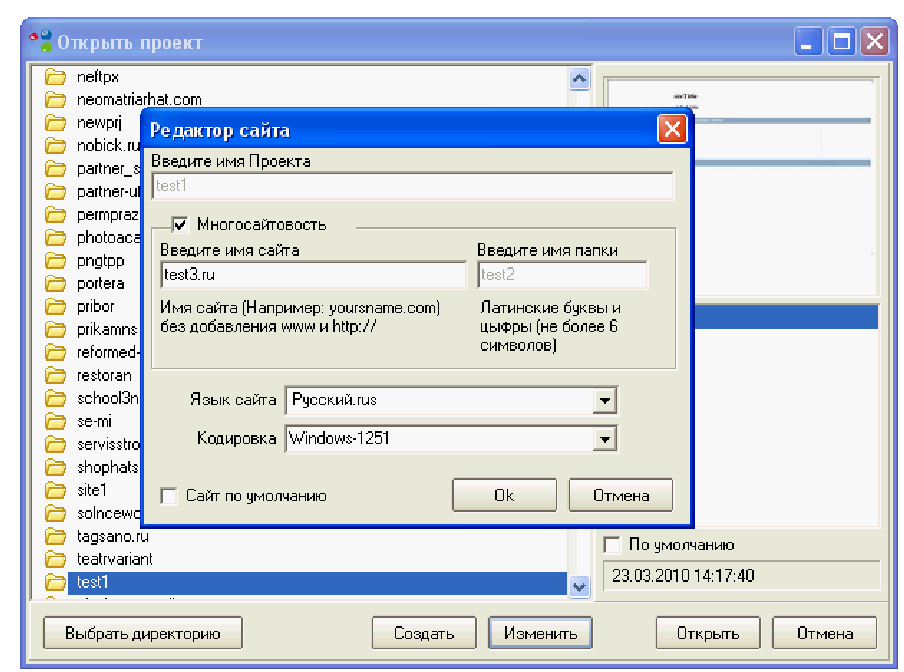
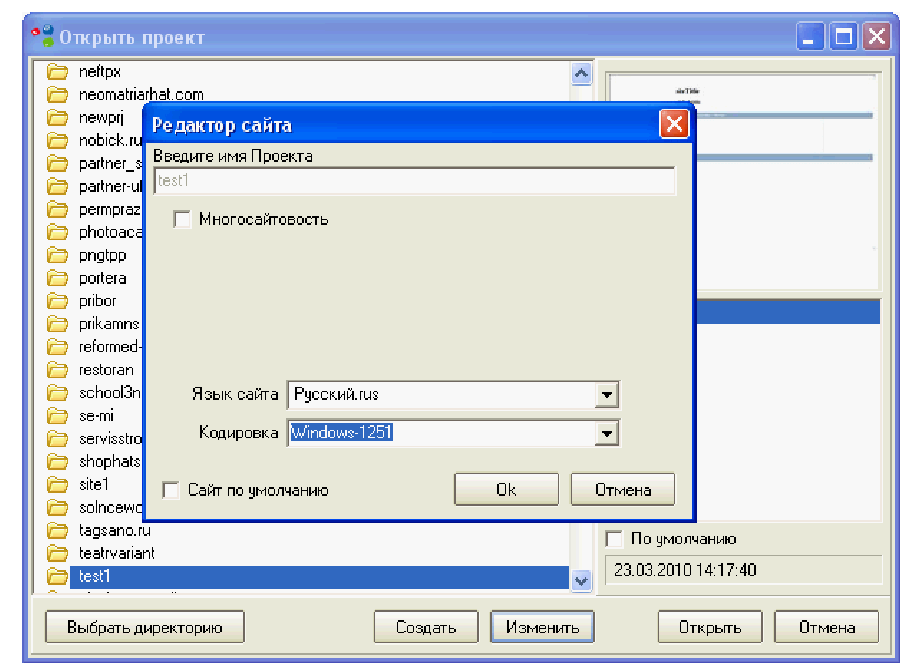
Допустим нам нужно изменить доменное имя сайта test2.ru на test3.ru . Для этого справа выберем test2 и нажмем кнопку «Изменить». Появится следующее окно:

Нажмите «Многосайтовость». Введите test3.ru вместо test2.ru и нажмите «Ок»

Доменное имя в программе будет перепривязано при следующей выгрузке изменений в проекте. При изменении доменного имени НЕ МЕНЯЕТСЯ имя папки проекта. И,
соответственно, имя сайта при открытии останется test2, но выгрузка пойдет в test3.ru
Здесь важно понимать, что привязка и перепривязка доменных имен должна быть
осуществлена в программе И на хостинге. Только так будет обеспечена
работоспособность.
Добавление односайтового проекта в многосайтовый.
*Вы не можете добавлять сайты к односайтовому проекту. Для этого нужно создать пустой многосайтовый
проект. Затем нужно перенести имеющийся односайтовый проект в этот новый многосайтовый. Как создать
пустой многосайтовый проект написано в предыдущих частях.
Допустим , что у вас уже есть односайтовый(но не многоязычный!) проект, например
test4, и вы хотите добавить его в созданный выше многосайтовый проект вместо сайта
test1, т.е. основного.
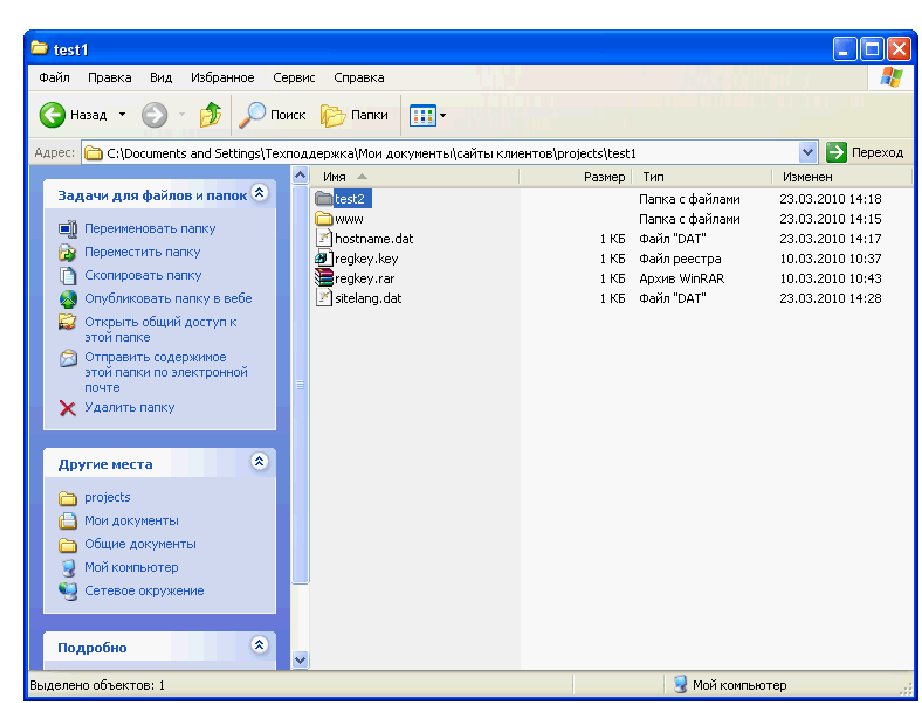
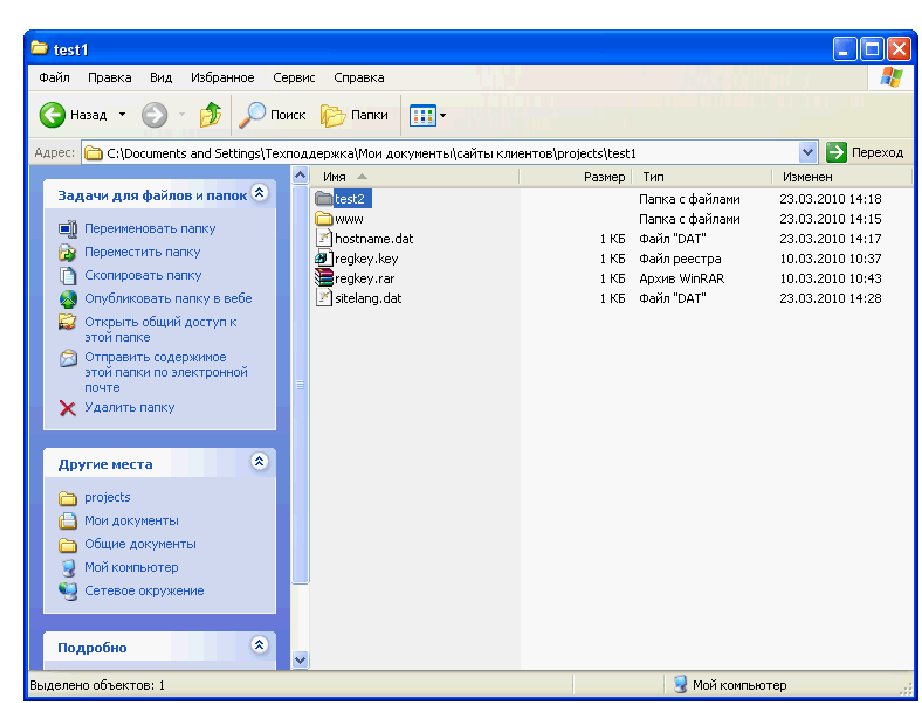
В папке многосайтового проекта есть папки www и test2.
Папка www в многосайтовом проекте создается автоматически(ей нельзя выбрать имя) и
соответствует основному проекту (в нашем случае test1),
а папка test2 проекту test2 (мы писали это имя выше, когда добавляли к проекту новый
сайт)
Эти папки НЕЛЬЗЯ переименовывать.

Для того чтобы добавить проект test4(односайтовый) в качестве сайта ВМЕСТО www вам нужно:
1. Удалите содержимое папки www. При этом проект www(test1) очистится!
2. Откройте папку с проектом test4 и скопируйте из нее все папки и файлы (не саму
папку!) в папку www
Таким образом, вы скопируете проект test4 вместо test1(он был в папке www). При
открытии в многосайтовом проекте сайта www откроется копия сайта test4.
Особенности многосайтовости (обратите внимание!)
1. Каждый сайт проекта выгружается отдельно.
2. При использовании многосайтовости ядро использует единую базу данных для всех
сайтов ядра.
Это позволяет вам, например, создавать группу связанных сайтов с единой авторизацией.
Т.е., зарегистрировавшись на одном сайте из группы пользователю уже не придется
проходить регистрацию на других сайтах. Но если вам нужно чтобы пользователь одного
сайта не мог зайти на другие используйте права доступа. Создайте свою группу
пользователей для каждого сайта.(на вкладке «доступ» в редакторе страницы)
(подробнее см. настройка прав доступа и в руководстве к программе)
Также поэтому гарантируется работа только одного интернет-магазина и форума на все 10 сайтов.


Отчуждаемая версия включает в себя программу SiteEdit, установленную на вашем компьютере и установленную на ваш хостинг(место под сайт в интернете) серверную часть программы (или ядро программы). Программа и ядро «соединены» при помощи лицензии на отчуждаемую версию, т.е. благодаря лицензии программа на вашем компьютере «знает» куда выгружать проект. Многосайтовость позволяет на одном хостинге (соответственно на одном ядре) держать несколько сайтов. Т.е., например, вы хотите сделать на одной отчуждаемой лицензии два сайта test1.ru и test2.ru Вы регистрируете у хостинг-провайдера сайт c именем test1.ru. После этого вы регистрируете у нас отчуждаемую лицензию для этого сайта или версию Partner (для партнеров «мультифраншизы»). Перед тем как непосредственно приступить к созданию сайтов вам нужно выполнить привязку имен. Т.е. чтобы по адресу test1.ru открывался ваш сайт. Для этого обратитесь к администрации хостинга с просьбой привязать эти имена(test1.ru и test2.ru ) к корневой папке сайта на сервере (папке, куда установлено ядро). Внимание: Для сайтов, размешенных на серверах Эджестайл вам нужно в настройках домена сделать перенаправление на ns1.beget.ru и ns2.beget.ru чтобы в дальнейшем не было проблем с доступностью сайта. Далее в своем кабинете siteedit.ru или edgestile.com в разделе «Мои сайты» выберите нужную лицензию и в настройках сайта добавьте новый домен в список доменов

Важно! Все имена привязываются именно к корневой папке проекта на сервере. При обращении в браузере к конкретному сайту ядро само выдаст нужный сайт. Т.е. несмотря
на то, что оба сайта test1.ru и test2.ru привязаны к одной директории сервера ../../test1(к
примеру, у вас она будет называться иначе), при обращении к test1.ru ядро выдаст сайт
проекта test1, при обращении к test2.ru выдаст сайт проекта test2.
После привязки при открытии в броузере по адресу test1.ru и test2.ru должен открываться
один и тот же сайт. Если вы еще ни разу не выполняли выгрузку, то там отобразится
следующее:

Создание многосайтового проекта с нуля.
Теперь переходим к созданию проекта в программе.

При создании проекта введите имя проекта, отметьте галочку «Многосайтовость», нажмите «Ок». Если галочка не отмечается:
Убедитесь что в файле
C:\Program Files\SiteEdit Business\types\public\start.ini
правильно установлено version
version=17
если нет исправьте на 17.
Итак, после нажатия кнопки «Ок», вы создали основной сайт. Он будет использовать то
доменное имя, которое вы указали при оформлении лицензии. Теперь вам нужно пройти
регистрацию в программе для его выгрузки на хостинг и создания следующего сайта. О
том, как пройти регистрацию и выгружать проект смотрите урок 13 на сайте или
руководство пользователя, поставляемое с программой.
Создание второго и последующих сайтов
После регистрации у вас появится возможность выгружать этот сайт, а также добавлять
новые сайты к проекту. Для того, чтобы добавить новый сайт, выберите в меню «Проект»
пункт «Создать Сайт в проекте».

В появившемся диалоговом окне введите имя сайта(test2.ru). Кроме того нужно ввести имя папки для хранения внутри многосайтового прокта (test2). ОБЯЗАТЕЛЬНО. Имя
папки должно быть не длиннее 6 символов и вводится латинскими буквами и цифрами.

Нажмите «Ок». После этого у вас в проекте создан сайт test2.ru. Закройте программу. Открытие сайтов внутри многосайтового проекта
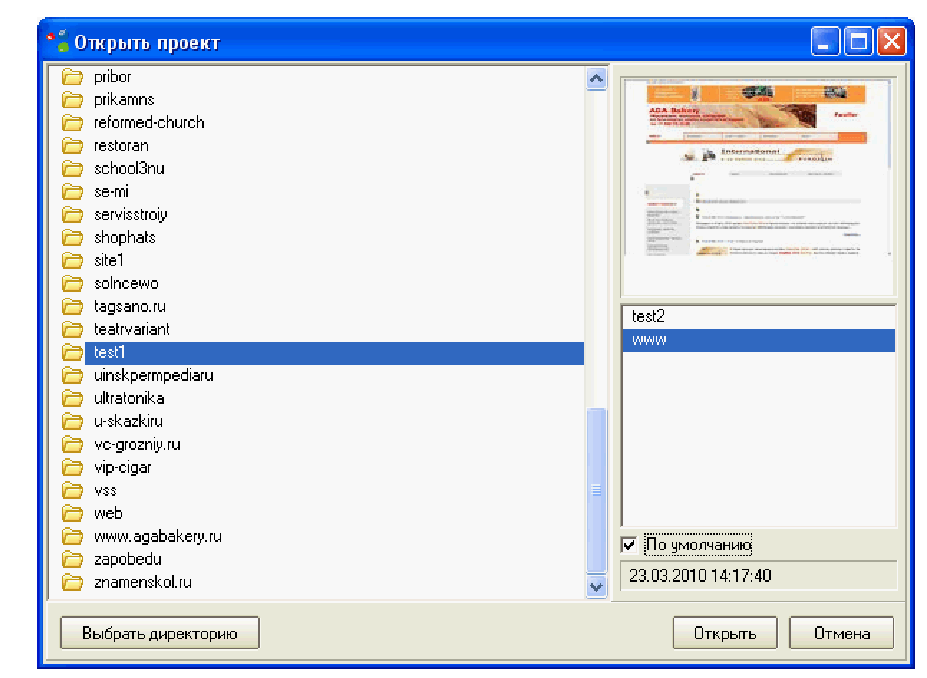
Откройте программу, перейдите к окну открытия проекта.

В этом окне: www соответствует основному сайту test1.ru
test2 соответствует сайту test2.ru
Откроем сайт test1.ru. Для этого в окне справа выберем www, поставим галочку «по
умолчанию»(она должна быть на сайте с именем www) и нажмем «Открыть». Откроется
окно проекта. Во всем остальном(редактирование, выгрузка) можно работать, как с
обычным односайтовым проектом.
Изменение доменного имени сайта
Если потребуется изменить доменное имя проекта, то нужно будет открыть любой сайт
многосайтового проекта. Затем из меню «Проект» выбрать пункт «Открыть»

Появится окно «Открыть проект». Это окно отличается от окна «Открыть проект», в которое мы попадали при открытии программы, наличием кнопок «Создать» и
«Изменить».

Допустим нам нужно изменить доменное имя сайта test2.ru на test3.ru . Для этого справа выберем test2 и нажмем кнопку «Изменить». Появится следующее окно:

Нажмите «Многосайтовость». Введите test3.ru вместо test2.ru и нажмите «Ок»

Доменное имя в программе будет перепривязано при следующей выгрузке изменений в проекте. При изменении доменного имени НЕ МЕНЯЕТСЯ имя папки проекта. И,
соответственно, имя сайта при открытии останется test2, но выгрузка пойдет в test3.ru
Здесь важно понимать, что привязка и перепривязка доменных имен должна быть
осуществлена в программе И на хостинге. Только так будет обеспечена
работоспособность.
Добавление односайтового проекта в многосайтовый.
*Вы не можете добавлять сайты к односайтовому проекту. Для этого нужно создать пустой многосайтовый
проект. Затем нужно перенести имеющийся односайтовый проект в этот новый многосайтовый. Как создать
пустой многосайтовый проект написано в предыдущих частях.
Допустим , что у вас уже есть односайтовый(но не многоязычный!) проект, например
test4, и вы хотите добавить его в созданный выше многосайтовый проект вместо сайта
test1, т.е. основного.
В папке многосайтового проекта есть папки www и test2.
Папка www в многосайтовом проекте создается автоматически(ей нельзя выбрать имя) и
соответствует основному проекту (в нашем случае test1),
а папка test2 проекту test2 (мы писали это имя выше, когда добавляли к проекту новый
сайт)
Эти папки НЕЛЬЗЯ переименовывать.

Для того чтобы добавить проект test4(односайтовый) в качестве сайта ВМЕСТО www вам нужно:
1. Удалите содержимое папки www. При этом проект www(test1) очистится!
2. Откройте папку с проектом test4 и скопируйте из нее все папки и файлы (не саму
папку!) в папку www
Таким образом, вы скопируете проект test4 вместо test1(он был в папке www). При
открытии в многосайтовом проекте сайта www откроется копия сайта test4.
Особенности многосайтовости (обратите внимание!)
1. Каждый сайт проекта выгружается отдельно.
2. При использовании многосайтовости ядро использует единую базу данных для всех
сайтов ядра.
Это позволяет вам, например, создавать группу связанных сайтов с единой авторизацией.
Т.е., зарегистрировавшись на одном сайте из группы пользователю уже не придется
проходить регистрацию на других сайтах. Но если вам нужно чтобы пользователь одного
сайта не мог зайти на другие используйте права доступа. Создайте свою группу
пользователей для каждого сайта.(на вкладке «доступ» в редакторе страницы)
(подробнее см. настройка прав доступа и в руководстве к программе)
Также поэтому гарантируется работа только одного интернет-магазина и форума на все 10 сайтов.


0
Отвечен
 Ядро 5.2 - сборка, проблема с библиотекой jquery - ui
Ядро 5.2 - сборка, проблема с библиотекой jquery - ui
Штатный тег:type="<span class="html-attribute-value">text/javascript</span>" <span class="html-attribute-name">src</span>="<a class="html-attribute-value html-resource-link" href="http://e-port96.ru/lib/js/ui/jquery.ui.min.js" target="_blank">/lib/js/ui/jquery.ui.min.js</a>"><span class="html-tag"></span>
При открытии браузере в файле ничего нет (пусто).
Модули с использованием этой библиотеки и штатного метатега загрузки не работают.
Относится только к ядру v5.2 - на 5.1 и ниже все Ok
При открытии браузере в файле ничего нет (пусто).
Модули с использованием этой библиотеки и штатного метатега загрузки не работают.
Относится только к ядру v5.2 - на 5.1 и ниже все Ok

0
 гостевая книга
гостевая книга
Здравствуйте! Сейчас переделываю сайт на CMS siteedit в организации. С этой CMS только знакомлюсь. Пробую сделать гостевую книгу для отзывов. Проблемы: 1. в отзывах вижу 67 страницу из 100 страниц отзывов на siteedit, хотя ничего подобного я не забивала и удалить их я не могу. 2. мои записи отзывов не видны. Согласно совету http://siteedit.copiny.com/question/details/id/40596 установила в карту дизайна модуль блока авторизации, но ничего это мне не дало, я не вижу его проявления. Сложность еще в том, что программист, делавший сайт изначально, данные о логине и пароле просто забил в программу, я их не знаю и получить уже невозможно. Возможно ли все-таки настроить гостевую книгу? Организация купила бизнес-версию на год, в ней изначально был сделан интернет-магазин, который я сейчас убираю. Если Вы не отвечаете на подобные вопросы, то куда мне обратиться за ответом?

0
Платежные системы для интернет-магазина
Здесь предлагается обсуждение ПС и их настройка, а также информация о более выгодных платежных агрегаторах

0
Отвечен
 Отсутствует на сайте страница администрирования пользователей
Отсутствует на сайте страница администрирования пользователей
Здравствуйте всем! У меня такая проблема. На сайте есть страница для администратора. Там стоит модуль "Администрирование зарегистрированных пользователей" Доступ, естественно, только для администратора. Эта страница была, её было видно и можно было работать. Сейчас на сайте после перехода из меню на эту страницу, виден только белый чистый лист. В проекте страница есть и модуль стоит, как положено. Пробовала выгружать проект полностью. Пробовала даже удалить эту страницу и снова создать. Результат тот же.
Сейчас скачала файл страницы с сервера через ftp , чтобы посмотреть код. А там его практически нет, только шапка с информацией для поисковиков.
Кто сталкивался с такой проблемой или разработчики, подскажите, пожалуйста, что делать?
Сейчас скачала файл страницы с сервера через ftp , чтобы посмотреть код. А там его практически нет, только шапка с информацией для поисковиков.
Кто сталкивался с такой проблемой или разработчики, подскажите, пожалуйста, что делать?

0
 Помогите решить проблему
Помогите решить проблему
Привет. Года 2 назад я закал создание сайта, вот он http://rabotavinernete.ru/. Вроде бы, если не ошибаюсь мне сделали его на системе управления SiteEdit. Я в нём ничего не разбираюсь. Поэтому нужен специалист, который бы выполнил несколько моих задумок. Связь в комментариях или по аське 636537249835

0
1C - интеграция с SiteEdit
Подсистема обмена данными с сайтами предназначена для автоматизации процессов электронной торговли. С помощью механизмов обмена с сайтами, встроенных в конфигурацию (торговые конфигурации системы «1с: Предприятие 8. Конфигурация: Управление торговлей 10.3 и 11.0»), можно производить автоматическую выгрузку каталога товаров на сайт и загружать заказы клиентов с сайта.


Управление торговлей 10.3»

Управление торговлей 11.0»


0
Сообщество открыто
Приветствуем всех!
Сообщество открыто. Здесь вы можете задавать вопросы, предлагать свои статьи или вести обсуждения о SiteEdit.(познакомится с SiteEdit можно в этой статье, а попробовать создать свой сайт или интернет-магазин можно здесь)
Для поиска ответов и создания новых обсуждений служит единое поле поиска вверху экрана.
Приятной вам работы с SiteEdit!
Сообщество открыто. Здесь вы можете задавать вопросы, предлагать свои статьи или вести обсуждения о SiteEdit.(познакомится с SiteEdit можно в этой статье, а попробовать создать свой сайт или интернет-магазин можно здесь)
Для поиска ответов и создания новых обсуждений служит единое поле поиска вверху экрана.
Приятной вам работы с SiteEdit!

0
 Восстановление доступа к проекту!
Восстановление доступа к проекту!
Не могу вспомнить логин и пароль созданного проекта в SiteEdit free! Помогите пожалуйста!!!
Сервис поддержки клиентов работает на платформе UserEcho